Angular开发(二)-关于angular2的整体架构与大致介绍
本文共 334 字,大约阅读时间需要 1 分钟。
说明:由于本人正在angular2或者说是angular4,只是把本人学习过程个人理解写出来,如果有写的不对的地方希望各位指出来,或者给我留言来纠正错误,相互学习,相互提高。本人QQ:332904234
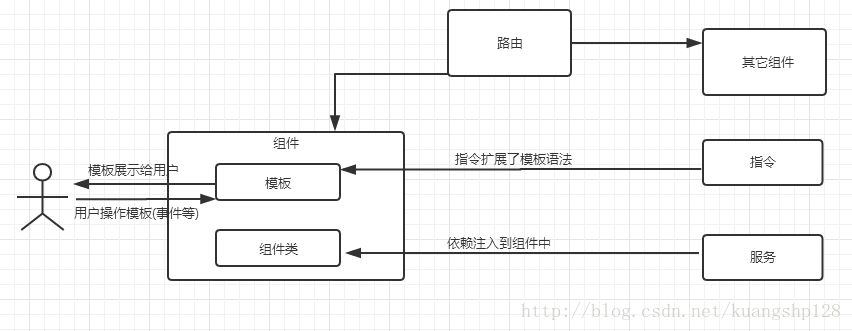
一、angular框架的大体认识
- angular是由一系列的组件组成,形成一个组件树;
- 与用户交付的是组件中的模板,模板展示信息给用户,用户对模板中进行操作;
- 模板通过事件与组件交付,组件通过数据绑定把数据展现在模板中;、
- 指令是扩展了一部分模板的语法;
- 路由负责组件的创建与销毁,在客户端进行切换;
- 服务可以简单的理解为一部分公共的方法或者所谓的大牛写的插件注入到组件树中,那么在该节点的组件树下面都可以调用。
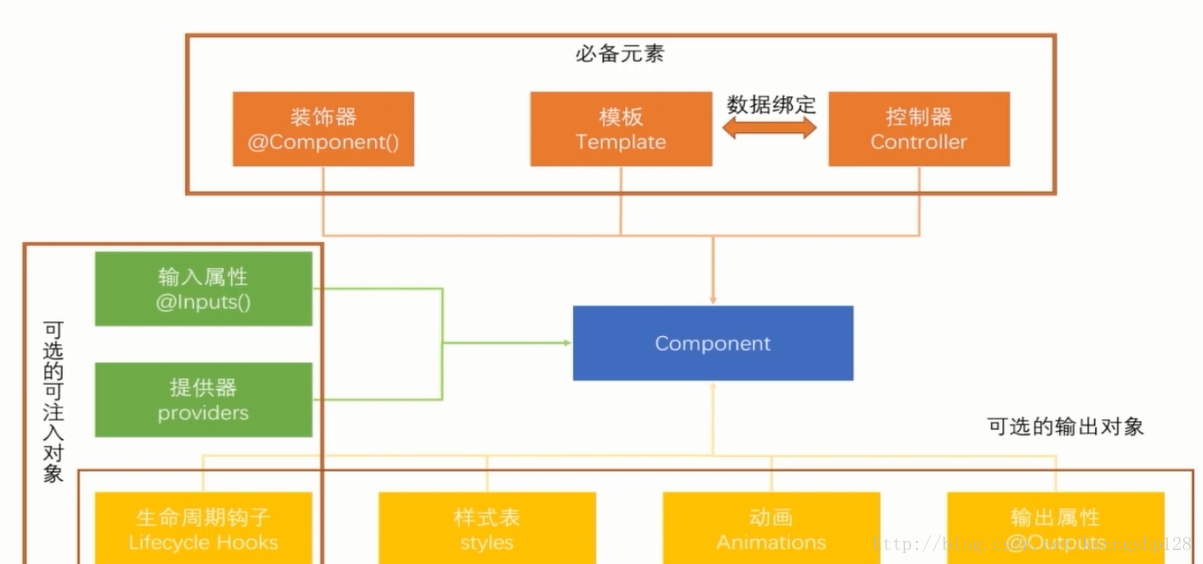
二、关于组件的认识
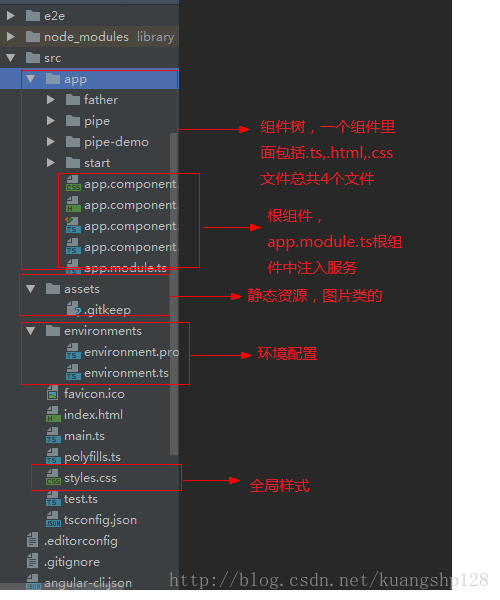
三、angular项目结构介绍
你可能感兴趣的文章